자바 스크립트
- 인터프리터 언어
- js를 실행하기 위한 인터프리터 = 웹 브라우저(ex크롬 안에 v8엔진), node.js
자바 스크립트 기본 문법
var와 let의 차이
요즘에는 let만 사용
변수에는 scope라는 개념이 있음(어디까지 사용할 수 있는지)
변수와 상수 (var, let, const)
var
과거에 사용되던 변수 선언 키워드. 함수 스코프(Function Scope)를 가집니다. 중복 선언이 가능하여 의도하지 않은 오류를 유발할 수 있음.
var x = 10;
var x = 20;
x = 30;
console.log(x);
let
블록 스코프(Block Scope)를 가지는 변수 선언 키워드. 중복 선언이 불가능하며, 재할당 가능.
let y = 10;
y = 20;
console.log(y);
const
블록 스코프를 가지며, 상수(Constant) 선언 시 사용. 선언 후 값을 변경할 수 없음
const z = 30;
// z = 40; // 오류 발생
console.log(z); // 30
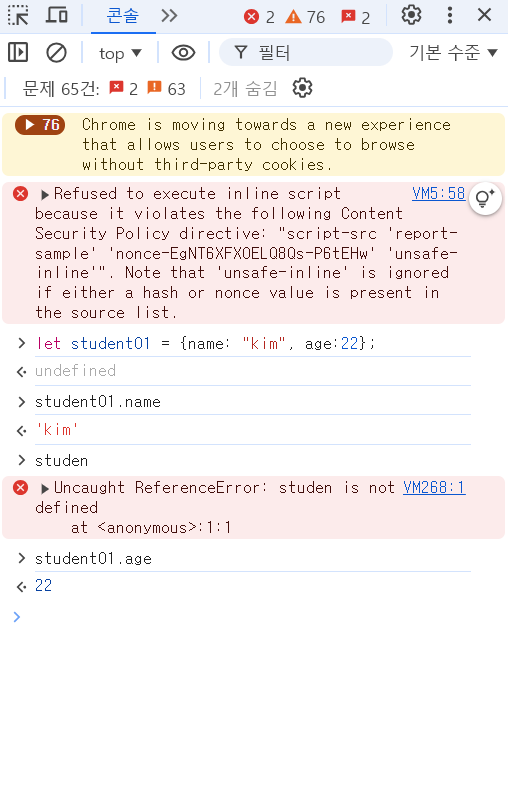
크롬 브라우저에서 테스트
f12를 누르고

자바 스크립트
- 인터프리터 언어
- js를 실행하기 위한 인터프리터 = 웹 브라우저(ex크롬 안에 v8엔진), node.js
자바 스크립트 기본 문법
var와 let의 차이
요즘에는 let만 사용
변수에는 scope라는 개념이 있음(어디까지 사용할 수 있는지)
변수와 상수 (var, let, const)
var
과거에 사용되던 변수 선언 키워드. 함수 스코프(Function Scope)를 가집니다. 중복 선언이 가능하여 의도하지 않은 오류를 유발할 수 있음.
var x = 10;
var x = 20;
x = 30;
console.log(x);
let
블록 스코프(Block Scope)를 가지는 변수 선언 키워드. 중복 선언이 불가능하며, 재할당 가능.
let y = 10;
y = 20;
console.log(y);
const
블록 스코프를 가지며, 상수(Constant) 선언 시 사용. 선언 후 값을 변경할 수 없음
const z = 30;
// z = 40; // 오류 발생
console.log(z); // 30
크롬 브라우저에서 테스트
f12를 누르고
데이터 타입
기본 타입(Primitive Types):
- 숫자(Number), 문자열(String), 불리언(Boolean), null, undefined, Symbol
// 숫자 (Number)
let num = 42;
console.log(typeof num); // "number"
// 문자열 (String)
let str = "Hello, World!";
console.log(typeof str); // "string"
// 불리언 (Boolean)
let isTrue = true;
console.log(typeof isTrue); // "boolean"
// null
let nullValue = null;
console.log(typeof nullValue); // "object" (주의: null은
특별한 값)
// undefined
let undef;
console.log(typeof undef); // "undefined"
// Symbol
let sym = Symbol('description');
console.log(typeof sym); // "symbol"
자바스크립트는 타입이 알아서 결정됨
타입 확인
typeof 변수;
참조 타입(Reference Types):
객체(Object), 배열(Array), 함수(Function)
// 객체 (Object)
let person = {
name: "John",
age: 30
};
console.log(typeof person); // "object"
// 배열 (Array)
let arr = [1, 2, 3];
console.log(Array.isArray(arr)); // true (배열 확인)
// 함수 (Function)
//요즘은 화살표함수를 쓴다. function 잘 씀
function greet() {
console.log("Hello!");
}
console.log(typeof greet); // "function"
객체를 만드는 법
{
변수이름1: 값,
변수이름2: 값
};
객체 안에 있는 변수 사용하는 법
변수이름.변수이름1; //주로 사용
변수이름['변수이름1'] //요즘 잘 안사용
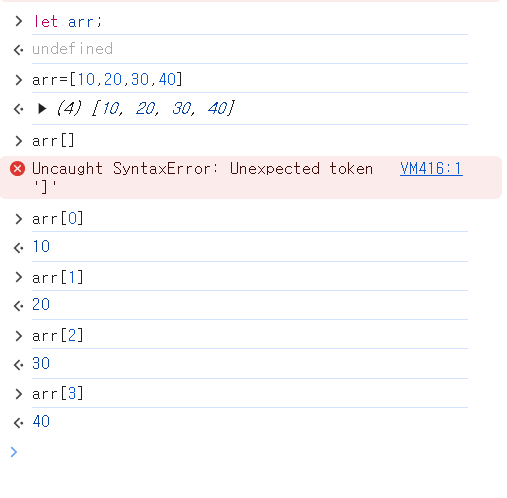
배열
변수 선언해놔야 사용 가능

연산자
우선순위 산비비논
산술 비트 비교 논리
- 산술 연산자: + , , , / , %
let a = 10;
let b = 5;
console.log(a + b); // 15 (더하기)
console.log(a - b); // 5 (빼기)
console.log(a * b); // 50 (곱하기)
console.log(a / b); // 2 (나누기)
console.log(a % b); // 0 (나머지)
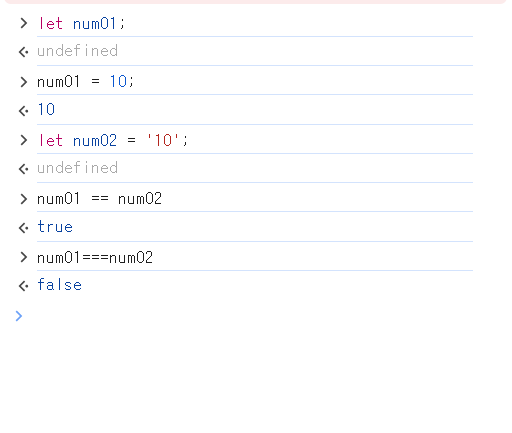
- 비교 연산자: == , === , != , !== , < , > , <= , >=
let x = 10;
let y = 20;
console.log(x == y); // false (같은지 비교)
console.log(x === y); // false (값과 타입이 같은지 비교)
console.log(x != y); // true (같지 않은지 비교)
console.log(x !== y); // true (값과 타입이 다르면 true)
console.log(x < y); // true (x가 y보다 작은지)
console.log(x > y); // false (x가 y보다 큰지)
02. 자바스크립트 기본 문법 4
console.log(x <= y); // true (x가 y보다 작거나 같은지)
console.log(x >= y); // false (x가 y보다 크거나 같은지)

- 논리 연산자: && , || , !
let p = true;
let q = false;
console.log(p && q); // false (AND: 둘 다 true여야 true)
console.log(p || q); // true (OR: 하나라도 true면 true)
console.log(!p); // false (NOT: true는 false로, false
는 true로)
- 할당 연산자: = , += , = , = , /=
let z = 10;
// 단순 할당
z = 15;
console.log(z); // 15
// 복합 할당
z += 5; // z = z + 5
console.log(z); // 20
z -= 3; // z = z - 3
console.log(z); // 17
z *= 2; // z = z * 2
console.log(z); // 34
z /= 2; // z = z / 2
console.log(z); // 17
z %= 5; // z = z % 5
console.log(z); // 2
조건문
if , else if , else
let age = 20;
if (age >= 18) {
console.log('성인입니다.');
} else {
console.log('미성년자입니다.');
}
반복문
for , while, do…while
for (let i = 0; i < 5; i++) {
console.log(i); // 0, 1, 2, 3, 4
}
//for each문
for (let n of [1,2,3,4,5]) {
console.log(n);
}
let count = 0;
while (count < 3) {
console.log(count); // 0, 1, 2
count++;
}
⚠️ 주의: null과 undefined는 자바스크립트에서 다름
'Programming > javascript' 카테고리의 다른 글
| [vue] vue 프로젝트 생성 및 생성 시 각 파일의 용도 (1) | 2024.12.26 |
|---|---|
| [vue]vue vite 기반 프로젝트 생성 및 초기 설정 (feat. pinia, router, axios) (0) | 2024.12.26 |
| [자바스크립트]내가 보려고 올리는 axios 메소드들 정리 (1) | 2024.12.19 |
| [자바스크립트] 비동기 통신axios (0) | 2024.12.18 |
| [자바스크립트]숫자 야구 게임 (5) | 2024.12.16 |