1.1 Todo 웹 애플리케이션 개발 전에 알아둘 것
1.1.1 CLI(Command Line Interface) 커맨드라인 인터페이스란?
: 글자를 입력하여 컴퓨터에 명령을 내려 운영 체제와 상호 작용하는 인터페이스
ex) window의 command창(명령 프롬프트)

1.1.2 CLI 의 장점
:CLI는 운영체제 의존성이 낮다
→ 데스크톱 애플리케이션의 GUI는 보통 운영체제마다 다른데, 이 때문에 다른 운영체제 사용자들은 새로운 운영체제의 GUI를 사용할때 낯설고 불편할 수 있다.
→ 운영체제의 버전이 업그레이드 되어 GUI가 바뀌는 경우에 혼란을 일으킬 수 있다.
개발자라면 CLI에 익숙해지는 편이 좋다!
1.2 Todo 웹 애플리케이션

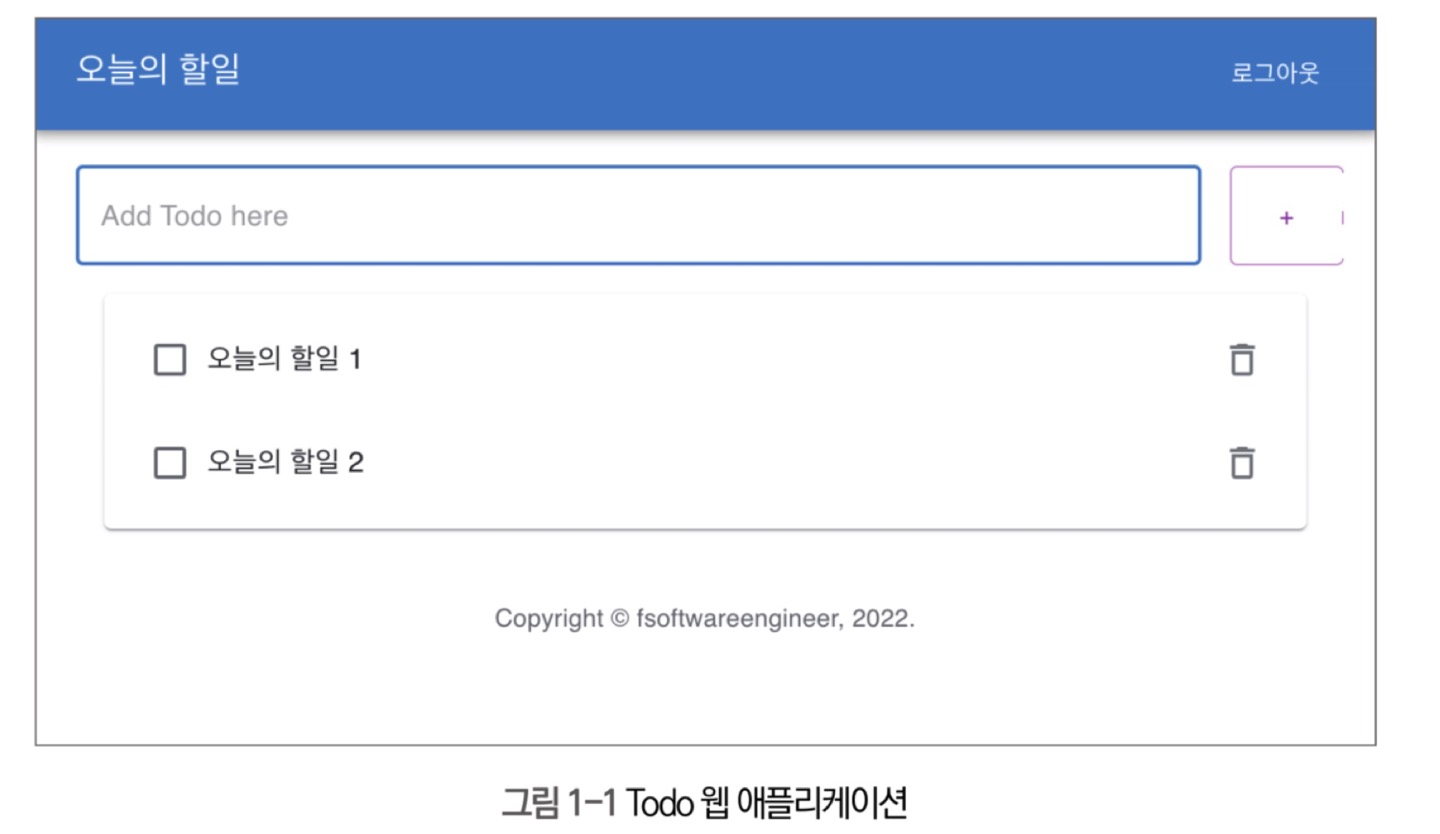
1.2.1 Todo 웹 애플리케이션 기능
Todo의 주요기능
- Todo 생성 : + 버튼을 눌러 Todo 아이템을 생성할 수 있다.
- Todo 리스트 : 생성된 아이템 목록을 화면에서 확인할 수 있다.
- Todo 수정 : Todo 아이템을 체크하거나 내용을 수정할 수 있다.
- Todo 삭제 : Todo 아이템을 삭제할 수 있다.
사용자 관리
- 회원가입 : 사용자는 애플리케이션에 회원가입하고, 생성된 계정을 이용해 Todo 애플리케이션에 접근할 수 있다.
- 로그인 : 계정을 생성한 사용자는 계정으로 로그인할 수 있다.
- 로그아웃 : 로그인한 사용자는 로그아웃할 수 있다.
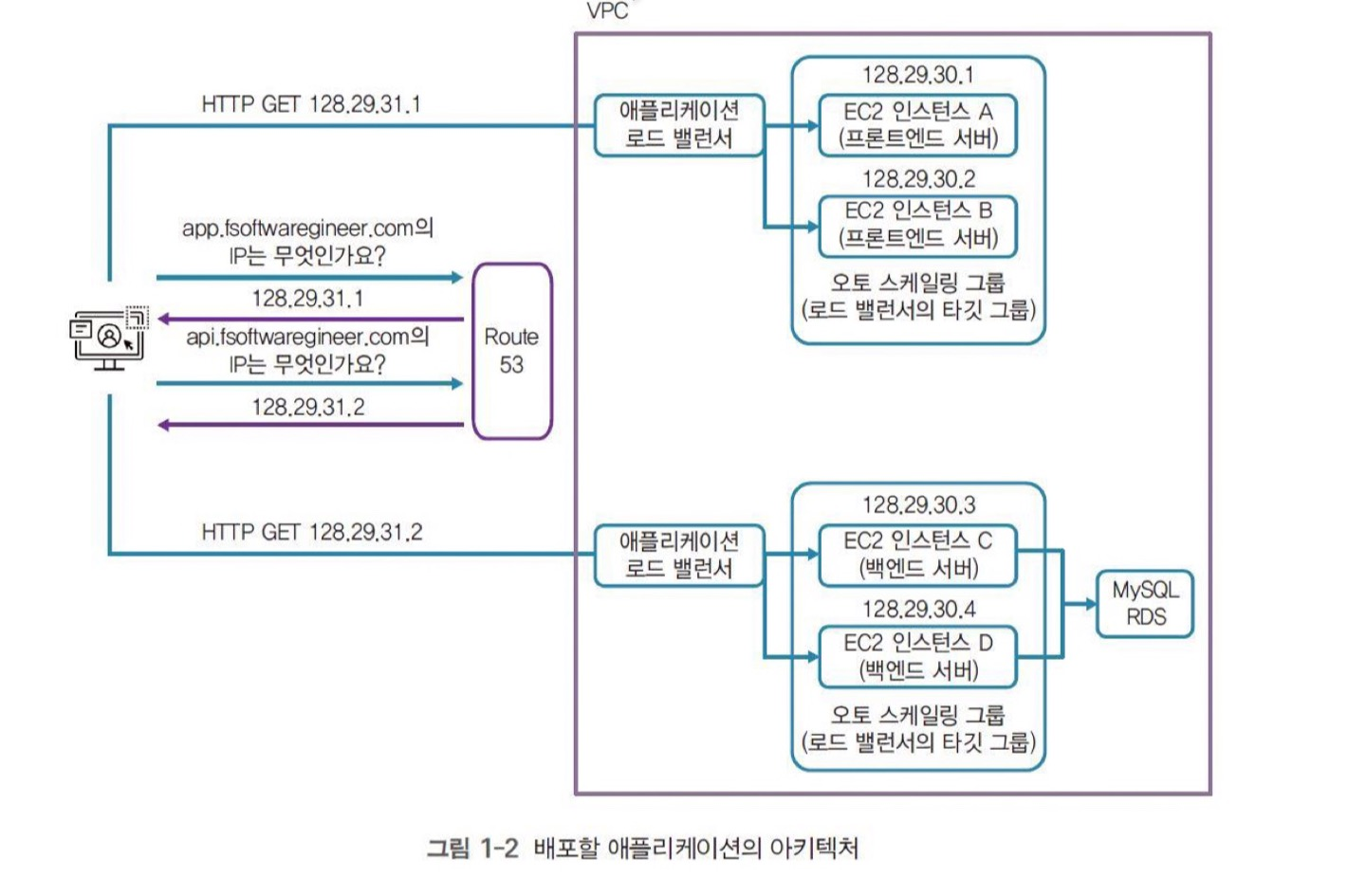
1.2.2 Todo 웹 애플리케이션 아키텍처
아키텍처 : 프로그램의 전체 구조

위 그림은 프론트 서버와 백엔드 서버가 분리된 아키텍처 이다. 우리가 구한할 애플리케이션 아키텍처이기도 하다!
VPC(Virtual Private Cloud) : 고객 전용 사설 네트워크(아무나 접근할 수 x, 관리하는 쪽만 접근할 수 있어야한다.)
프론트엔드 서버: User Interface를 제공하는 서버
백엔드 서버 : 실제 핵심기능(Business logic)을 하는 서버
애플리케이션 로드 밸런서 : 어떤 인스턴스에서 실행할 지 지정해줌
오토 스케일링 그룹 : 규모를 자동으로 키웠다 줄였다 함
Route 53 : domain name 과 ip를 관리해주는 아마존 서비스
구현할 기술
- 브라우저(클라이언트)는 백앤드의 REST API를 이용해 HTTP 요청을 보낸다.
- ec2가 제공하는 퍼블릭 도메인을 이용한 배포
- 실제 프로덕션에서 앱을 운영하는데 필요한 기술과 스케일링하기 위한 몇 가지 기술을 구현할 것이다.
ex)로드 밸런서, 오토 스케일링 그룹, 도메인 등록 및 HTTPS 설정 등
구현 목적
- 제대로 된 로그인 기능 구현
- HTTPS만 이용한 통신 설정
- 도메인 연결
- 사용자가 많아지는 경우 다운타임 없는 앱 확장
1.2.3 구현할 기술
(1)HTML/CSS/React.js(프론트엔드)
- 프론트엔드 애플리케이션 개발에 사용
- react.js : javascript 라이브러리 (UI를 쉽게 만들어줄 수 있게 함)
- 프론트엔드 서버 : 프론트엔드 애플리케이션(React.js 애플리케이션)을 프론트엔드 클라이언트에게 반환하는 서버
(2)SPRINGBOOT(백엔드)
- 백엔드 애플리케이션 개발에 사용
- REST API(인터넷을 통해 서비스 요청)를 구현함 → 프론트에서 요청
- 웹을 만들고 앱을 만들더라도 백엔드 개발을 별도로 하지 않아도 됨
- 마이크로서비스 아키텍처(백엔드 큰 서비스를 작은 서비스로 나눠서 개발)로 서비스를 확장하는 데 용이
(3)AWS(배포)
- 프론트엔드와 백엔드 애플리케이션이 실행될 프로덕션 환경을 구축하기 위해 사용
- 로컬에서 개발 후 AWS로 배포
1.3 배경지식
1.3.1 하이퍼텍스트 트렌스퍼 프로토콜 HTTP(HyperText Trasfer protocol)
HTTP : 하이퍼텍스트를 주고받기 위한 통신 규약
HyperText : 다른 문서로 향하는 링크가 있는 텍스트(과거에)
"오늘 날 HTTP는 그림 파일, 동영상, 3D 등 다양한 미디어리소스(HyperMedia Resource)를 주고 받는 형태이다."

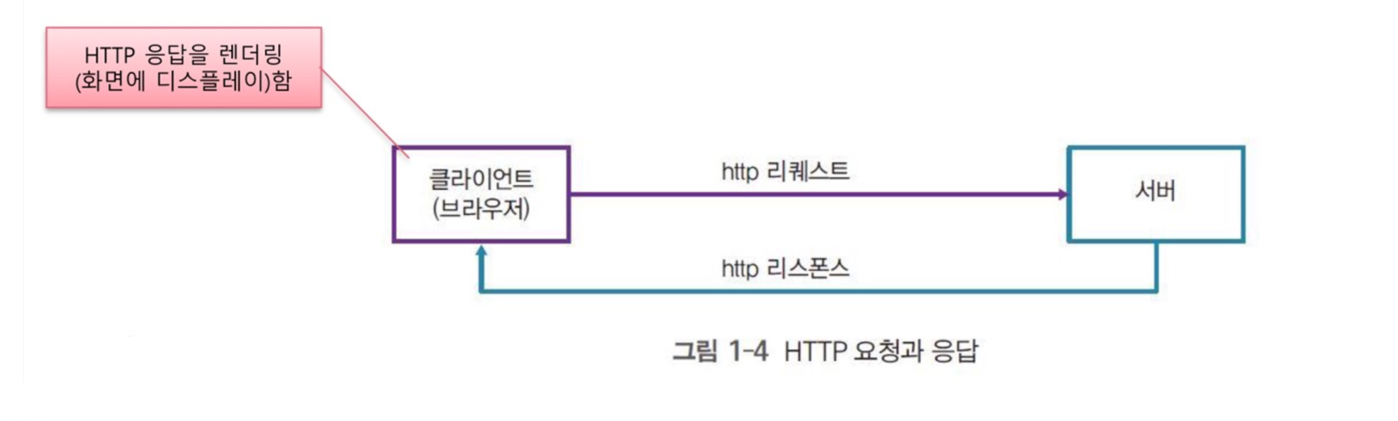
사용자는 브라우저라는 클라이언트를 통해 서버에 HTTP리퀘스트를 보냄
→ 결과 HTTP리스폰스를 브라우저에 렌더링함
렌더링 : 응답을 해석해서 화면을 보여줌

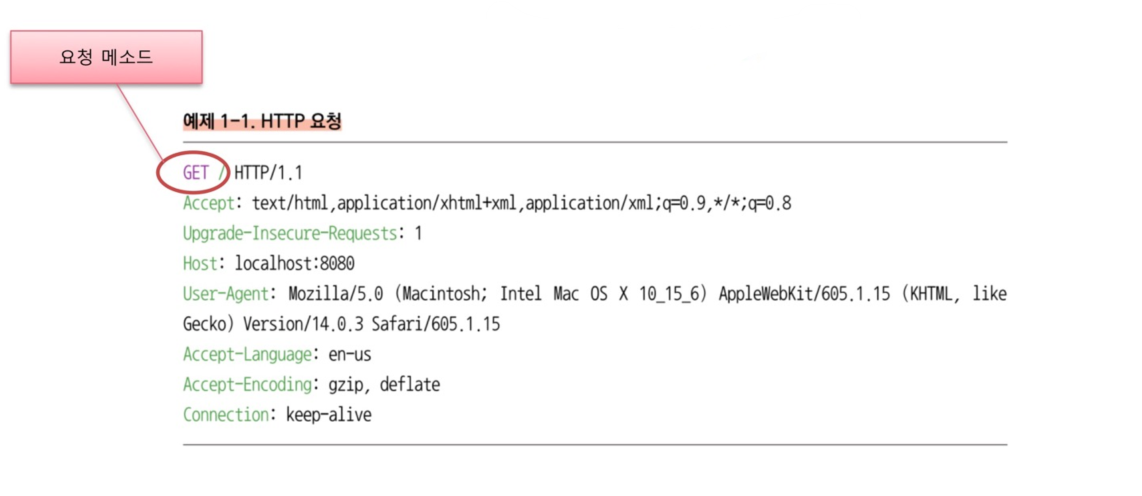
HTTP 요청 메서드와 기능
GET : 리소스를 가져올 때 사용
POST : 리소스에 대해 임의의 작업(ex 생성, 수정)을 할 때 사용
PUT : 리소스를 대체할 때 사용
DELETE : 리소스를 삭제할 때 사용

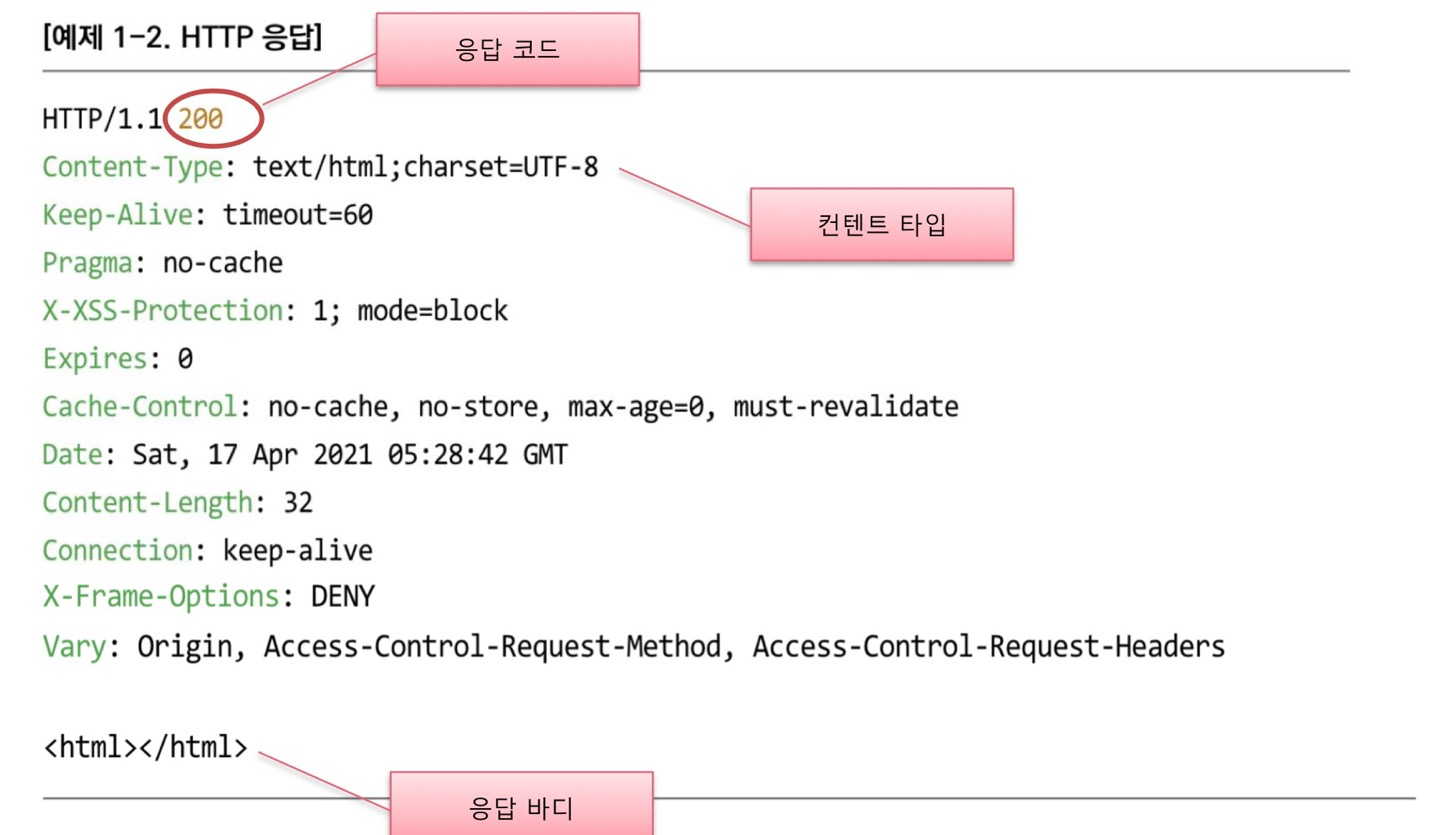
응답코드
200(OK) : 성공적으로 요청을 처리함
404(요청 주소 missing) : 해당 리소스가 존재하지 않음
403 : 해당 리소스에 접근할 권한이 없음
500 : 서버의 오류로 요청을 처리할 수 없음
→ 대체로 400번대 오류는 클라이언트 오류, 500번대 오류는 서버 오류
Content-type
: 응답의 미디어 타입
ex) text/html, text/css, application/json(데이터만 전송, 요즘 가장 많이 사용), video/mpeg
응답 바디(response body)
: 요청 결과를 담는 곳
1.3.2 자바스크립트 오브젝트 노테이션 JSON
JSON(JavaScript Object Notation)
: 'Object'를 표현하기 위한 문자열 즉, Object를 문자열 형태로 변환한 형태
Object
:메모리 상에 존재하는 자료 구조
ex) TodoItem 클래스
//(1)자바 TodoItem 클래스
public class TodoItem {
String title;
boolean done;
public TodoItem(String title, boolean done) {
this.title = title;
this.done =done;
}
}↓ 객체생성
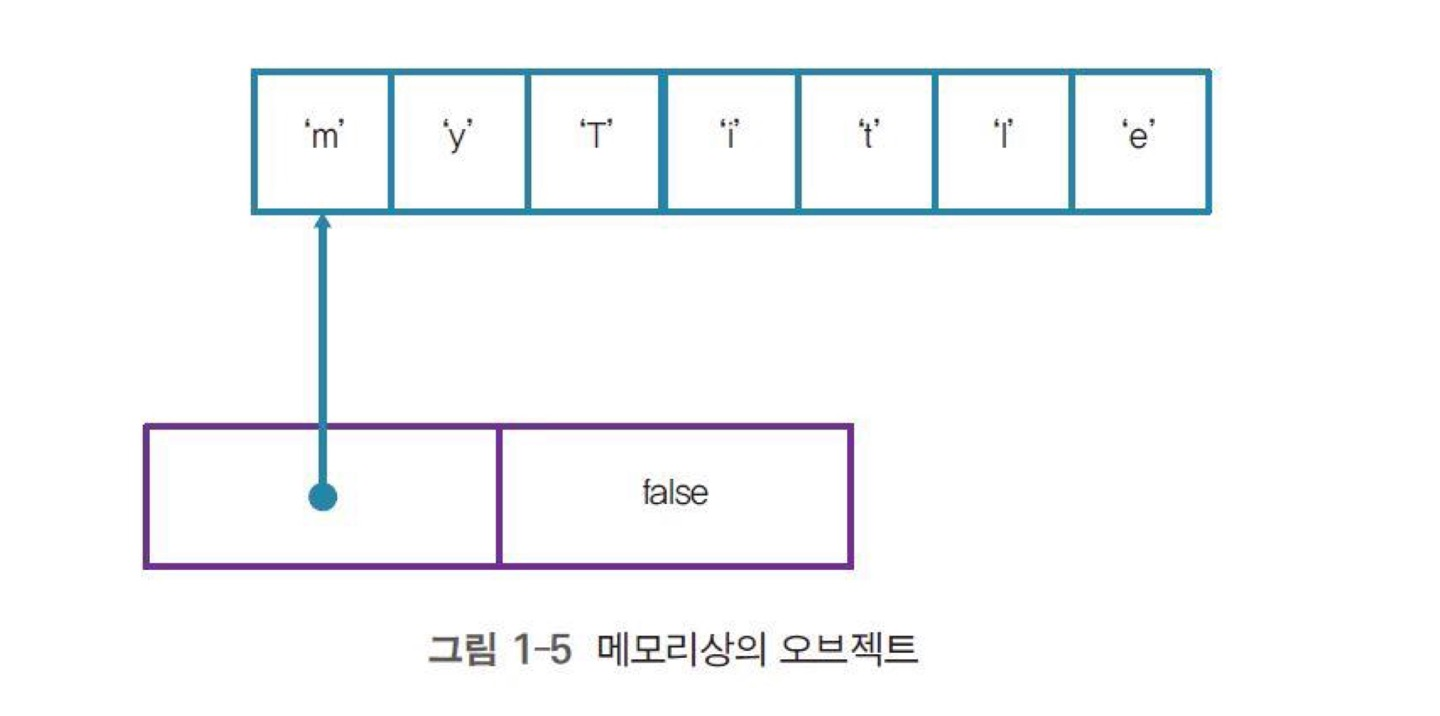
//(2)TodoItem 오브젝트
new TodoItem("my title", false);

위 사진은 TodoItem객체가 메모리상에서 생성되는 형태이다.
여기서 String은 참조형 데이터 타입(다른 객체를 가리킴)이고, boolean은 기본 데이터 타입(값을 직접 할당)이다.
이처럼 메모리상에 저장방식이 아키텍처와 언어에 따라서 모두 다르기 때문에 오브젝트를 그대로 보내는 것은 불가능하다.
따라서, 오브젝트의 값을 모두 문자열로 변경해서 보내줌!


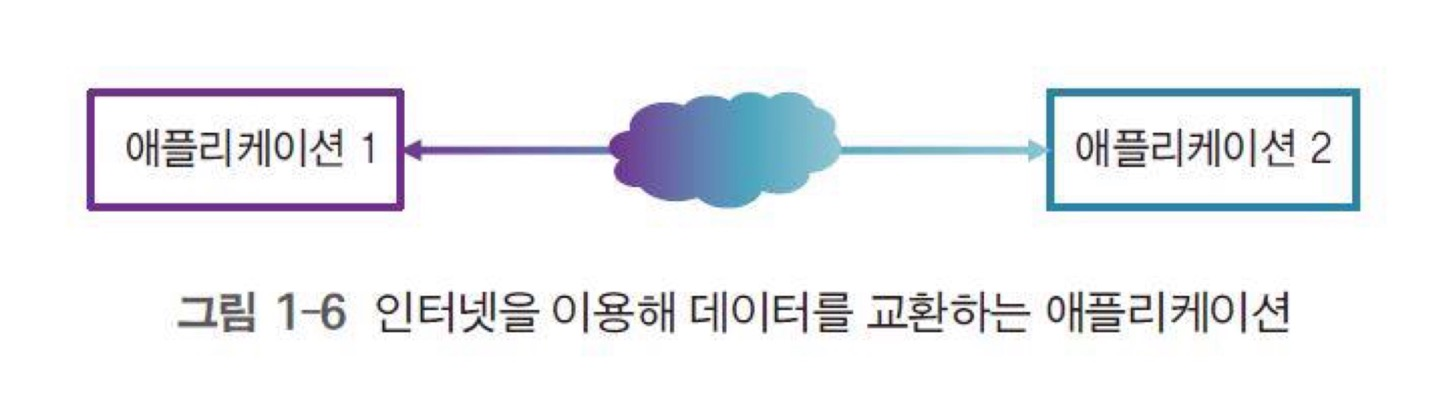
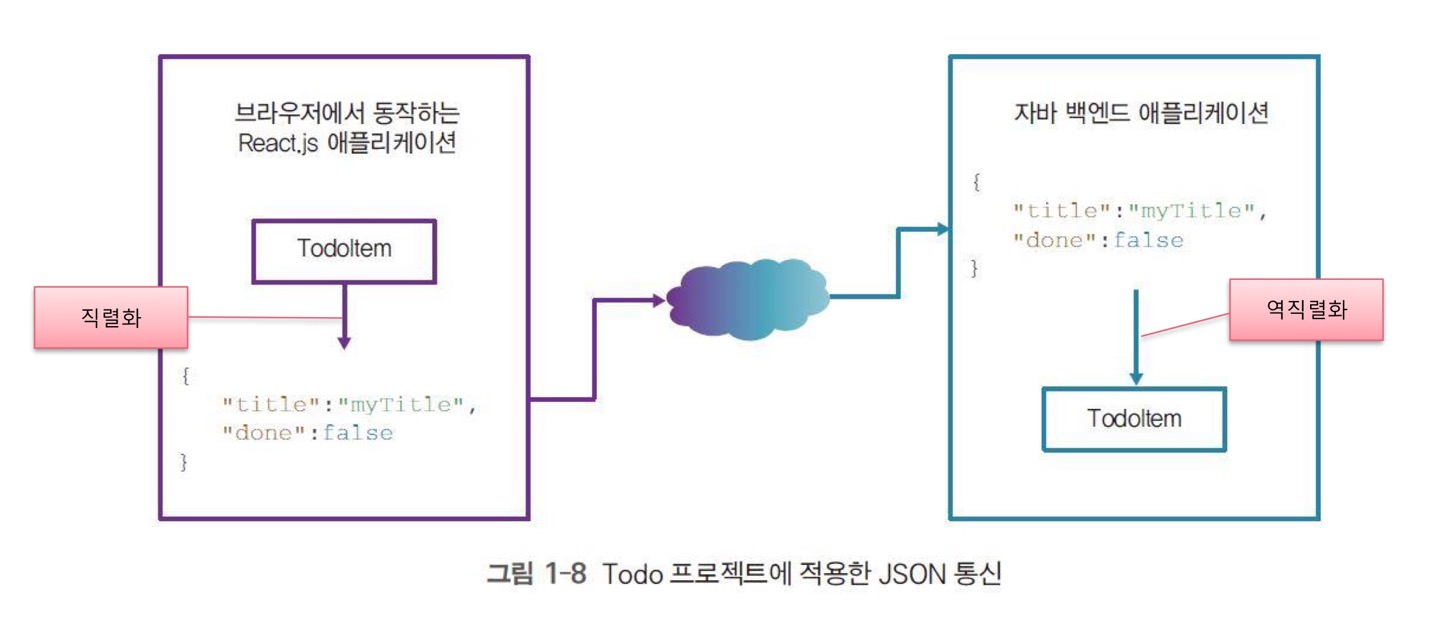
위 그림 처럼 인터넷을 통해 오브젝트 전송 시
오브젝트를 애플리케이션1과 애플리케이션2가 모두 이해할 수 있는 형태로 변환해야 함
직렬화(Serialization)
:저장 또는 전송을 위해 메모리상의 오브젝트르 다른 형태로 변환하는 작업
역직렬화(Deserialization)
:직렬화의 반대 작업
여기서 직렬화 하는 형태가 JSON!!
따라서,
JSON이란?
key-value의 형태로 오브젝트를 표현한 문자열
key:인스턴스 변수
value: 변수에 들어가는 값
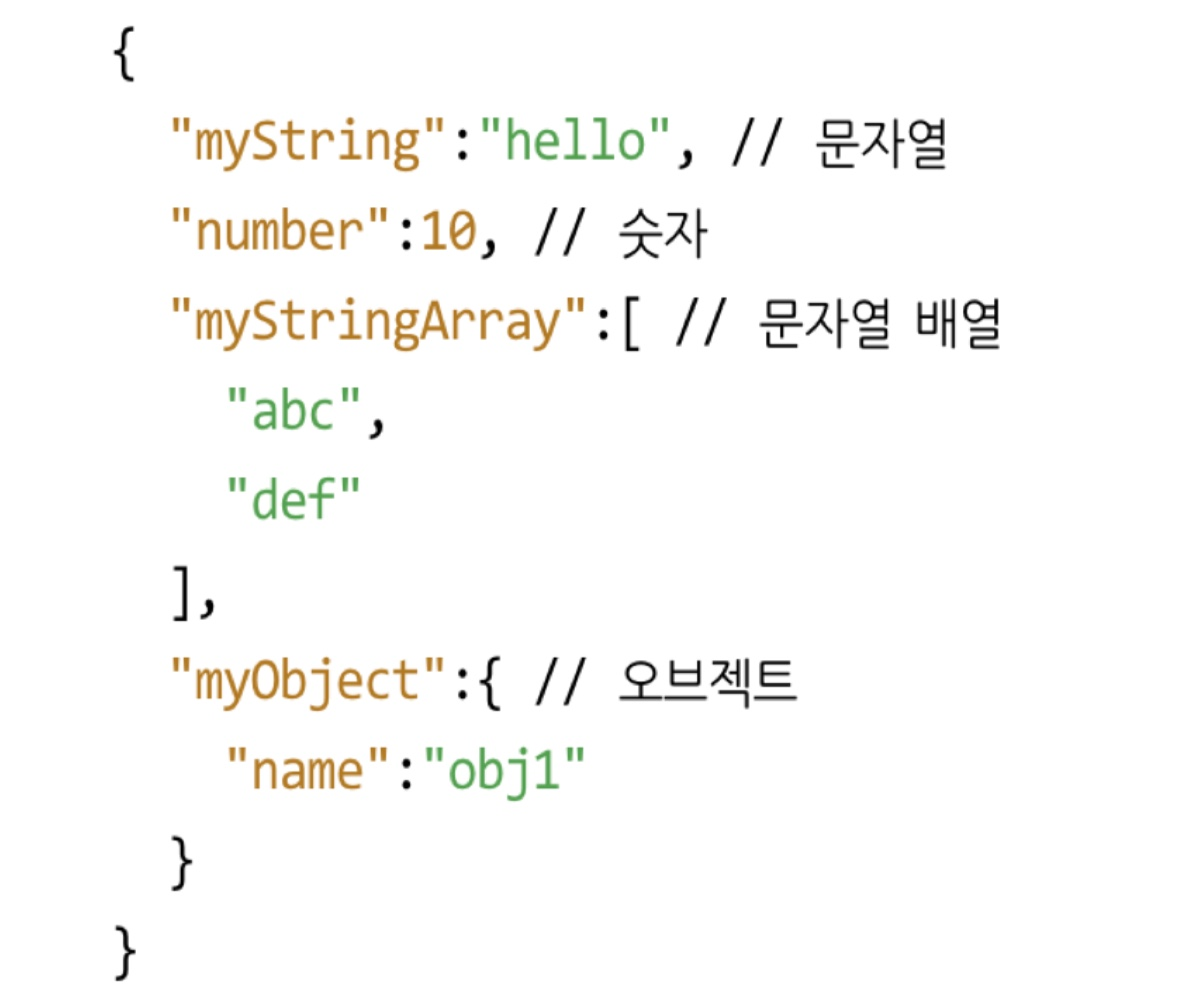
JSON 자료형 표현 방법
Boolean : true 또는 false
숫자 : 쌍따옴표 없는 숫자
문자열 : 쌍따옴표로 감싼 형태
오브젝트 : 중괄호로 감싼 형태
배열 : 대괄호로 감싼 형태

참고) 아래 코드 처럼 자바스크립트에서 오브젝트 생성하는 방법과 JSON이 동일함
var object = {
"title":"myTitle",
"done":false
};
결론적으로 React.js를 사용하는 프론트 와 java를 사용하는 백엔드에서 JSON 통신을 하는 방식은 다음과 같다.

1.3.3 서버란?
- 일종의 프로그램
- 지정된 포트(예: 8080)에 소켓을 열고 클라이언트가 연결할 때까지 무한히 대기함
- 클라이언트가 연결하면 클라이언트 소켓에서 요청을 받아 일을 수행하고 응답을 작성해서 보내줌
ex)
(1)FTP 서버 (포트번호 20) : 파일 송수신 서버(File Transfer Protocol)를 사용함
(2)HTTP 서버(포트번호 80 또는 8080) : 웹 서버(Hyper Text Transfer Protocol) 사용함
import java.net.ServerSocket;
import java.net.Socket;
public class WebServer {
public static void main(String[] args) {
new WebServer.run();
}
public void run() {
try {
ServerSocket serverSocket = new ServerSocket(8080); //8080은 포트번호
while(true) {
try{
Socket client = serverSocket.accept(); // 무한 대기 진행, 연결시 client에 담김(클라이언트에 대한 소켓을 얻음)
new Thread(() -> handleClient(client)).start(); //람다 구문을 이용 Runnable 인터페이스의 유일한 메소드인 run()에 대한 바디 부분 제공
} catch (Exception e) {
e.printStackTrace();
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
private static void handleClient(Socket client) {
//(1)클라이언트의 요청 읽어오기
//(2)클라이언트의 요청에 맞는 작업 수행하기
//(3)클라이언트에게 응답 작성하기
//(4)소켓 닫기
}
}→ 아주 간단한 서버예시
소켓(socket)
네트워크 상에서 실행되는 두 개의 프로그램 간 양방향 통신을 위한 엔드포인트(창구)
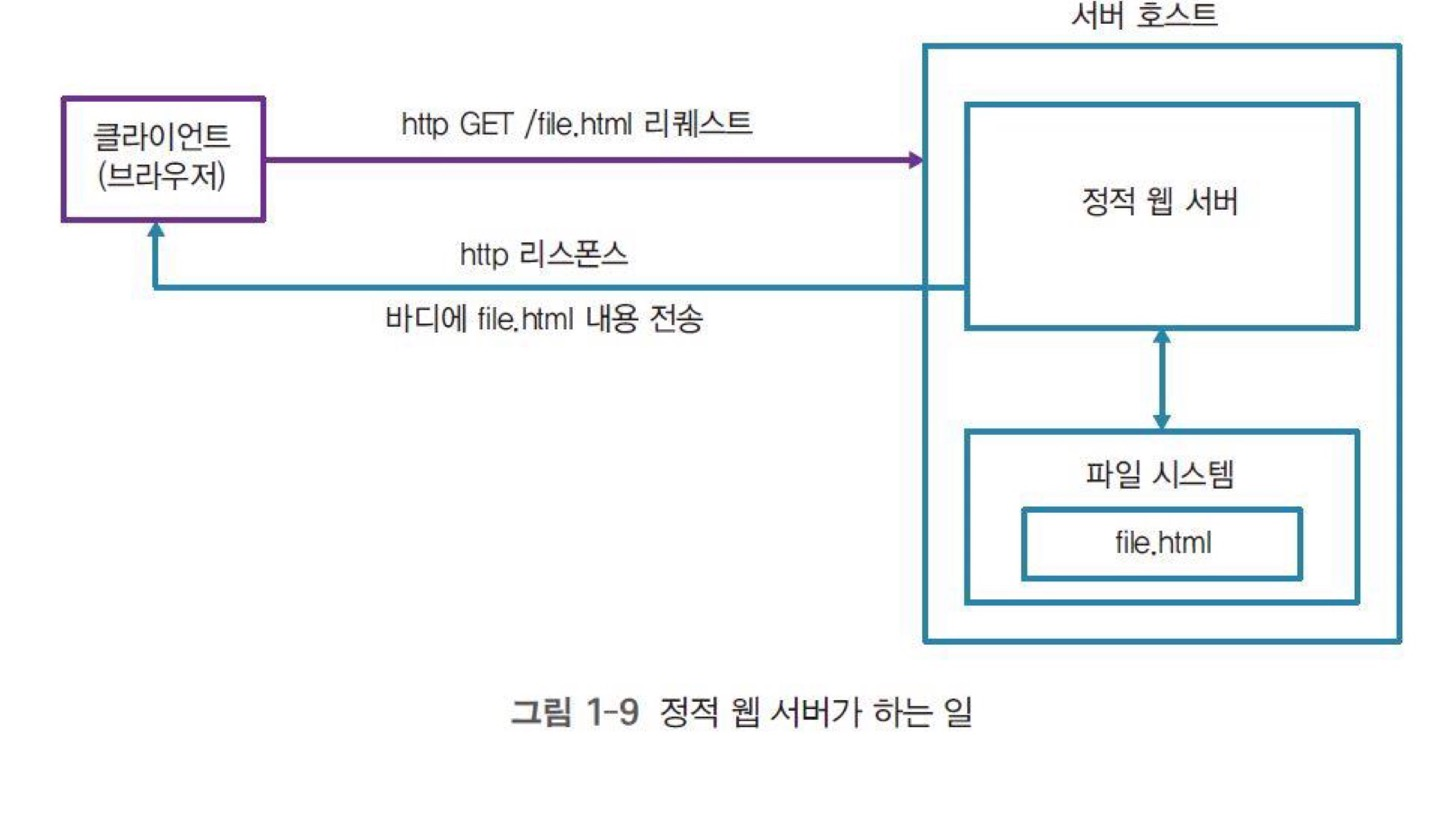
1.3.4 정적 웹 서버
정적 웹 서버(Static Web Server)
- 아무런 부가적인 작업 없이 리소스 파일을 있는 그대로 리턴하는 웹 서버
ex)아파치, Nginx 등
- 리액트를 반환하는 프론트엔드 서버도 정적 웹 서버임(요청한 걸 그대로 반환)

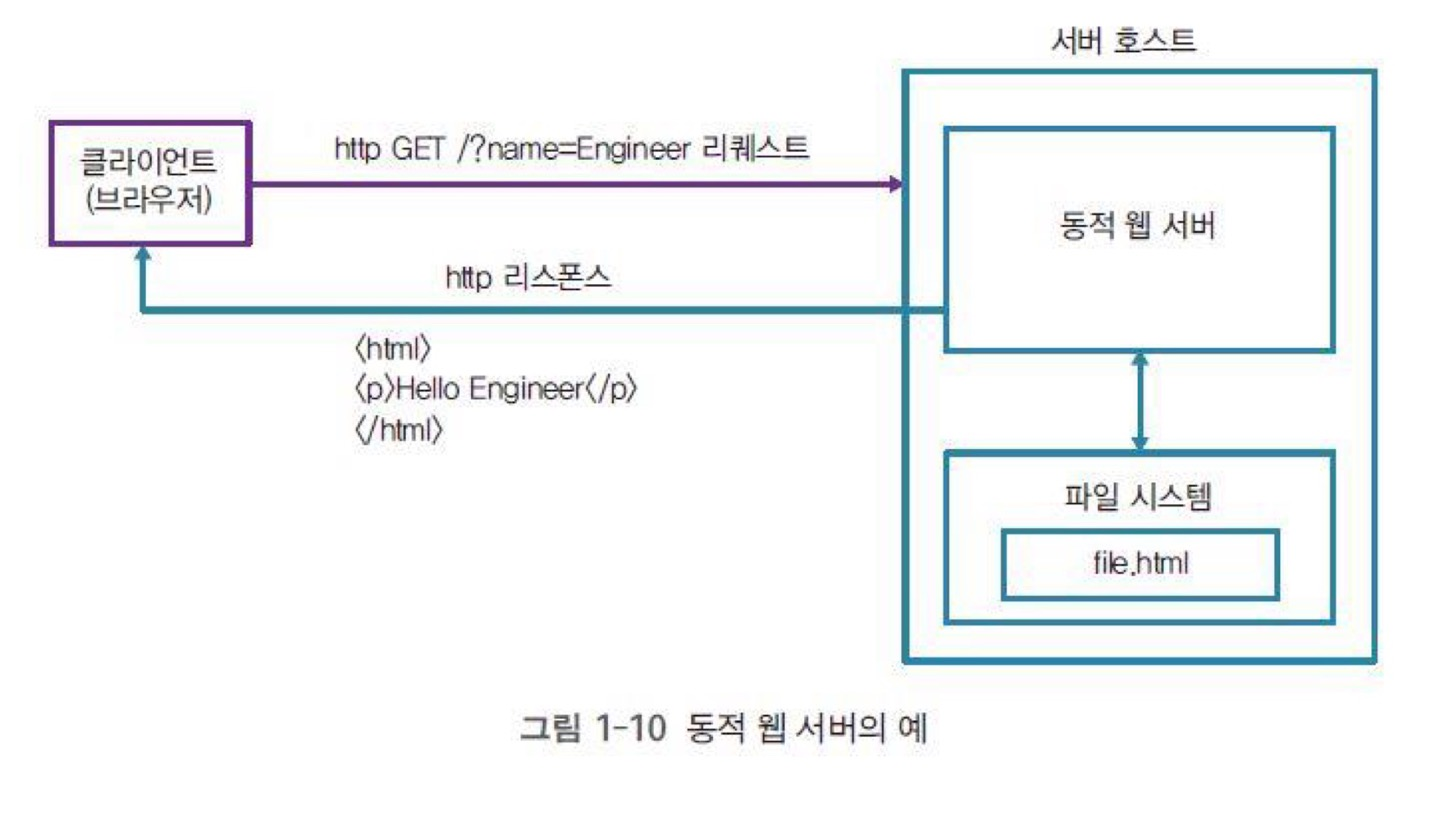
1.3.5 동적 웹 서버
동적 웹 서버(Dynamic Web Server)
- 요청을 처리한 후 처리한 결과에 따라 응답 바디를 재구성하거나 HTML 템플릿 파일(예:jsp파일)에 적용한 결과를 보냄
- 클라이언트가 누군지, 어떤 매개변수를 보내는지에 따라 다른 응답을 받음
jsp:중간에 구멍을 뚫어놓은 html파일(템플릿)
-아파치 톰캣(apache tomcat)
:동적인 웹 서버 구현을 도와주는 프로그램(서블릿 엔진)

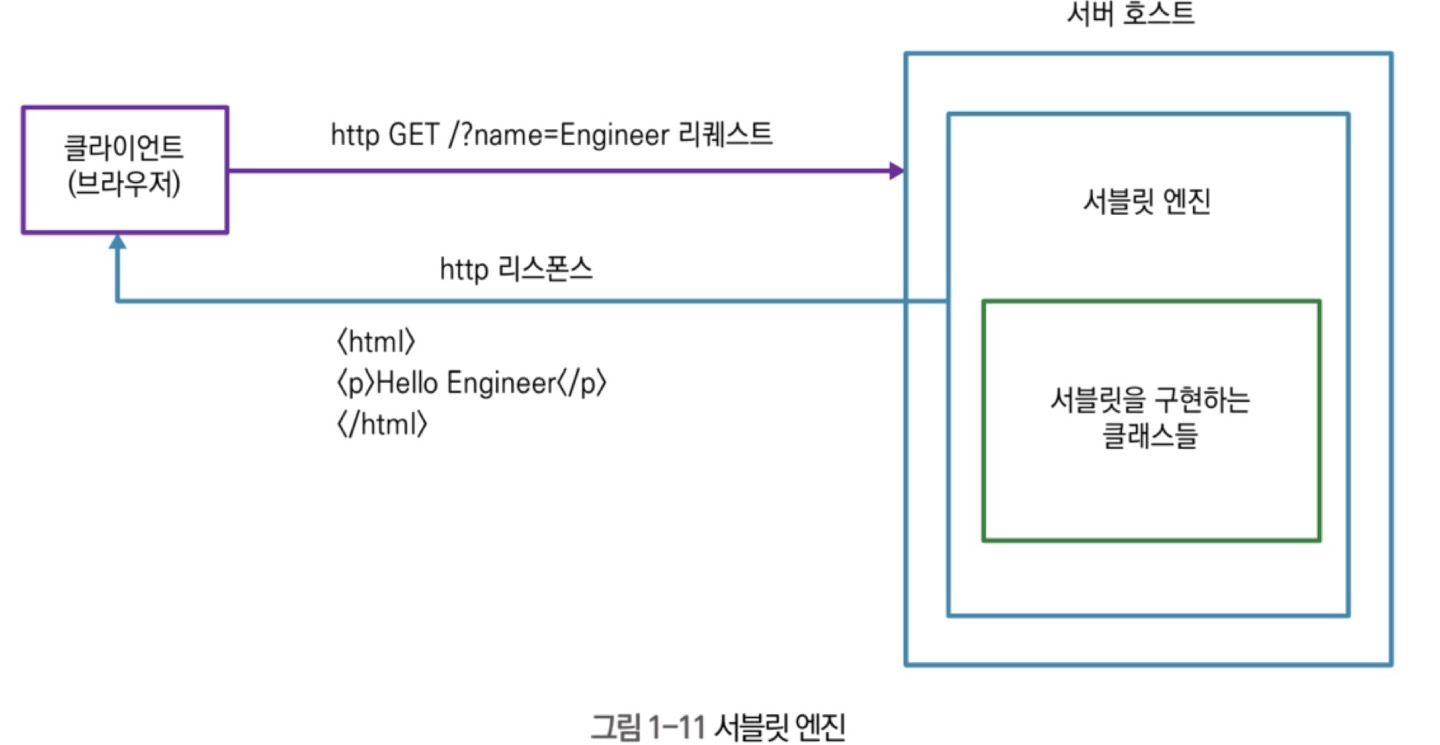
1.3.6 자바 서블릿 컨테이너/엔진
서블릿 컨테이너/엔진
- 서버에서 동작하는 프로그램
- 내부에 서블릿(특정 자바 클래스)이 실행됨
서블릿
- 서블릿 컨테이너에서 동작하는 클래스(객체)
- javax.servlet.http.HttpServlet 클래스를 상속받아 작성됨
- 개발자는 서블릿 안에 비즈니스 로직을 구현함
스프링 부트도 내부적으로 서블릿 엔진의 사용을 위해 서블릿을 상속 및 구현함!

'Programming > Springboot' 카테고리의 다른 글
| [SPRINGBOOT] 멀티 모듈 설정하기 (0) | 2025.03.04 |
|---|